Как бы нам хотелось, чтобы при знакомстве с новыми сайтами и онлайн-сервисами пользователи сразу же выполняли целевое действие!
Но, увы, на практике это происходит далеко не всегда. Первым делом большинство людей уделяют внимание навигации: изучают доступные функции и кнопки, — а уже потом принимают решение насчет платной подписки, покупки и т.д.
С одной стороны, если речь идет о каком-то простом продукте — например, об онлайн-блокноте, — пользователям будет нетрудно разобраться в нем и без посторонней помощи. Но как только дело доходит до более сложных сервисов — будь то биржа контента, социальная платформа или сайт для стриминга музыки, — многие «новички» теряются среди инструментов и функций. В итоге они уходят, так и не увидев главной пользы нового продукта.
Чтобы в ходе адаптации к сервису посетители достигали так называемого WOW-момента и конвертировались в лояльных платящих клиентов, нужно использовать онбординг. О том, что это за процесс и как проще всего внедрить его на сайт, поговорим в статье.
Что такое онбординг
Онбординг — это процесс ускоренной адаптации новых (или уже существующих) пользователей к возможностям digital-продукта. Именно благодаря ему формируется хорошее первое впечатление, улучшается пользовательский опыт. Поскольку мы живем в эпоху повсеместной цифровизации, вы наверняка уже не раз сталкивались с элементами онбординга в повседневной жизни.
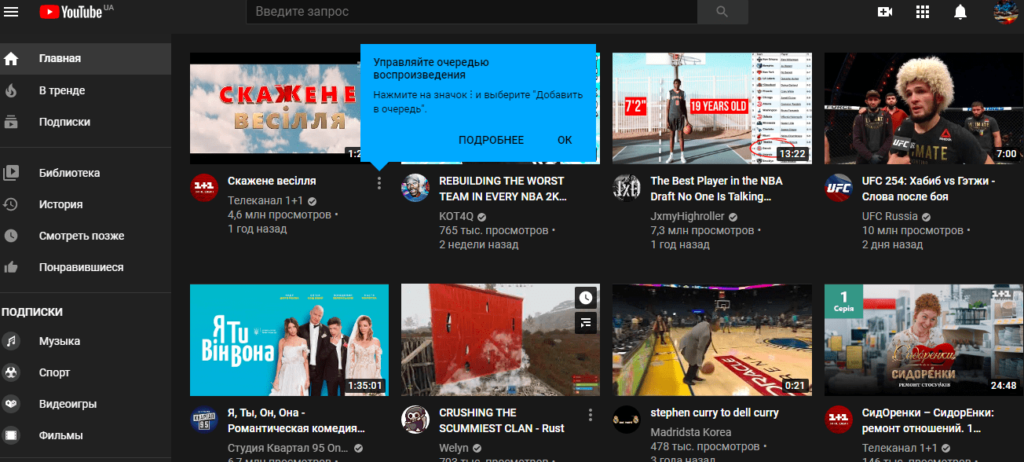
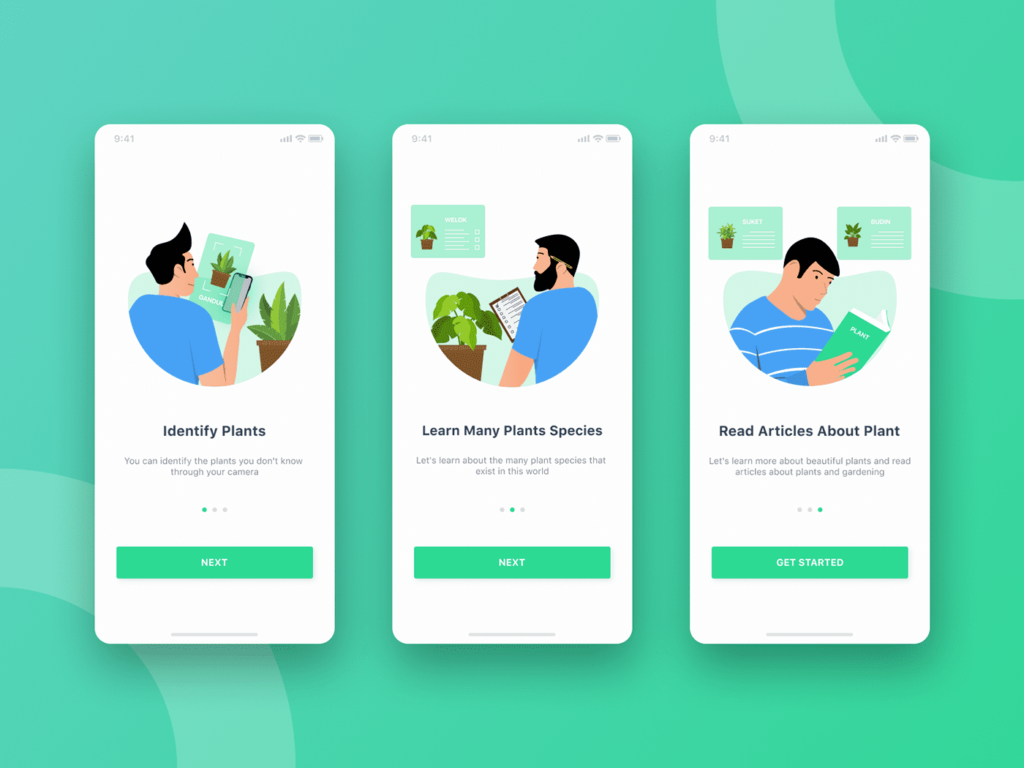
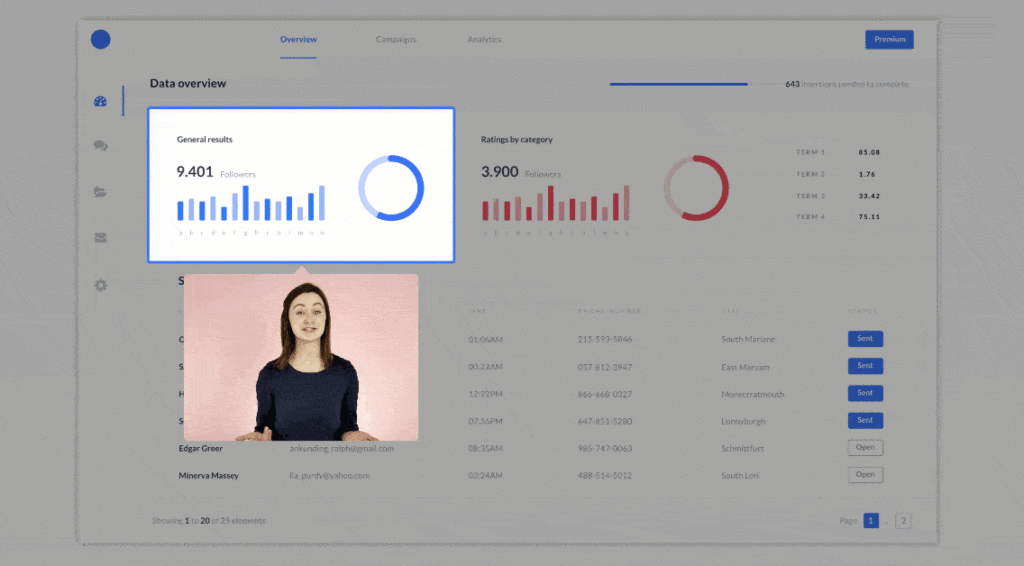
Это и всплывающие подсказки (тултипы), которые советуют вам нажать на определенные кнопки, и серии popup-окон, рассказывающие о наиболее важных функциях сайта, и отдельные экраны с инструкциями в мобильных приложениях, и даже видеоруководства или наглядные анимации.

Какие преимущества дает онбординг-процесс
Неграмотно настроенный онбординг или его полное отсутствие — это почти стопроцентный шанс разочаровать потенциальных клиентов и отправить их прямиком к вашим конкурентам. Согласитесь: никому не захочется работать со сложным, плохо структурированным сайтом, который вдобавок еще и бомбардирует посетителей всплывающими окнами.
Однако, проработав адаптацию пользователей должным образом — с предварительным тестированием, а также детальным анализом аудитории и конкурентных сервисов, — вы сможете существенно повысить ваши бизнес-метрики.

Хороший онбординг повышает вовлеченность
Столкнувшись с новым для себя онлайн-пространством, человек очень быстро формирует свое впечатление о нем. Как же удержать внимание пользователя? Нужно предложить комфортный путь по самым классным фишкам вашего продукта уже в первую сессию! Так вы сможете в разы повысить заинтересованность в подписке на ваш сервис или в покупке ваших услуг.
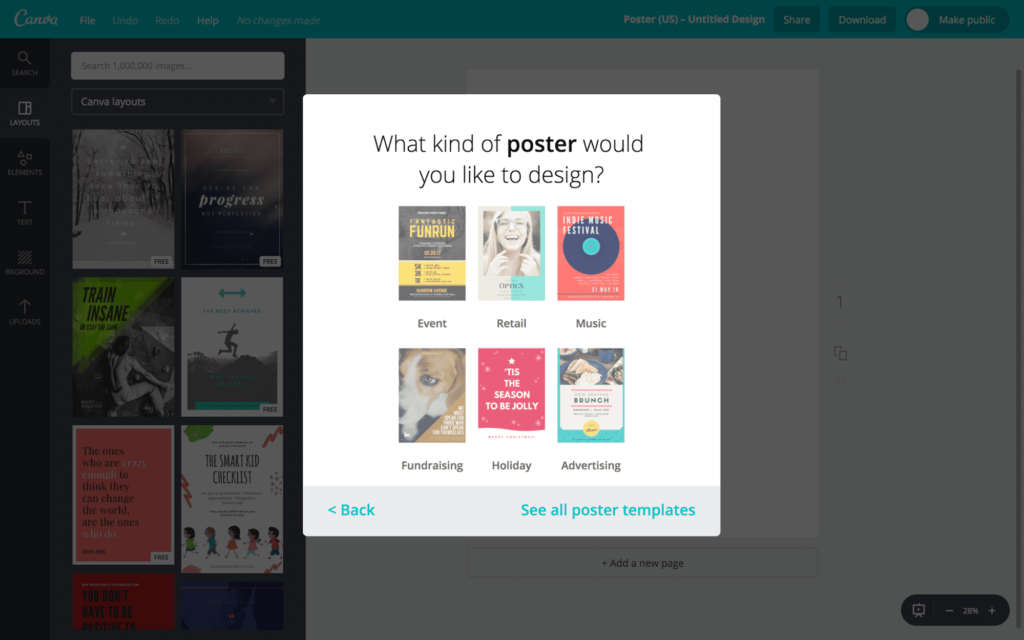
К примеру, инструмент графического дизайна Canva разжигает вовлеченность своих пользователей, предлагая им выбрать дизайн будущего постера. В глазах «новичков» этот прием делает онбординг-процесс более персонализированным и значимым.

Правильная адаптация фокусирует внимание
Очень часто свободное изучение продукта перегружает пользователей лишней информацией, а работа «методом тыка» отнимает слишком много времени. Представьте себе человека, который впервые зарегистрировался в конструкторе лендингов или чат-ботов — и не видит на экране ни одной подсказки о следующем шаге.
Скорее всего, от переизбытка впечатлений он не задержится на таком сайте надолго. Но что будет, если в рамках первой сессии вы покажете ему только те функции и инструменты, которые нужны ему здесь и сейчас? В этом случае «новичок» наверняка почувствует себя увереннее. Уже в следующий раз он захочет попробовать что-то новое, а позднее вполне может перейти на премиум-план.

Чем лучше онбординг, тем проще живется саппорту
Неочевидный, но весомый плюс онбординга — благодаря ему заметно снижается нагрузка на команду техподдержки сайта. Да, сам по себе онбординг-процесс не избавит вас от всех тикетов разом. Но в сочетании с обширным разделом Q&A он действительно помогает снизить количество обращений от клиентов. В итоге вашим сотрудникам не придется сопровождать новых пользователей на каждом этапе пути, и они смогут выделить время для более сложных и важных задач.

В чем заключается главная проблема этих методов
Каждая из приведенных выше онбординг-методик справляется со своими задачами. Например, тултипы можно объединить в тур по продукту, который опишет пользователям вкладки и кнопки вашего сервиса в нужном порядке. Всплывающие окна полезны, когда внимание людей нужно полностью перехватить для совершения ими важного целевого действия. А видеоинструкции в наглядной форме показывают, как именно нужно работать с сайтом.
Казалось бы — все замечательно.
Загвоздка состоит в том, что для создания цельного продуманного онбординга чаще всего требуется вмешательство программистов и дизайнеров. Без манипуляций с кодом внести такие изменения не получится. Поэтому в конечном итоге компании платят разработчикам немалые деньги вместо того, чтобы тратить те же суммы на маркетинг или другие важные обновления. И все это — несмотря на то, что и за рубежом, и в рунете уже появились альтернативные решения для внедрения онбординга.
Как установить онбординг на сайт без заморочек
Чтобы вам было проще понять, как работают онлайн-конструкторы онбординга, рассмотрим в качестве примера платформу Experrto. С ее помощью можно проработать весь онбординг-процесс от начала до конца, не отвлекая программистов от более приоритетных задач. Платформа позволяет использовать два основных формата — всплывающие подсказки и окна, — чтобы направлять новых пользователей внутри SaaS-продуктов, интернет-магазинов или других ресурсов.
Для создания элементов онбординга и их редактирования вам не придется работать с исходным кодом — достаточно просто установить специальное расширение Google Chrome. В нем можно разрабатывать разные варианты текстовых описаний, изменять места размещения подсказок, задавать размеры тултипов и окон, добавлять графические элементы и видеть итоговый результат в режиме real-time.

Подобные расширения позволяют использовать все плюсы онбординга, не мучаясь с кодингом и кардинальным редизайном сайта. Именно поэтому с их помощью вам будет проще всего протестировать эффективность онбординг-процесса для своего продукта.
Как все происходит на практике
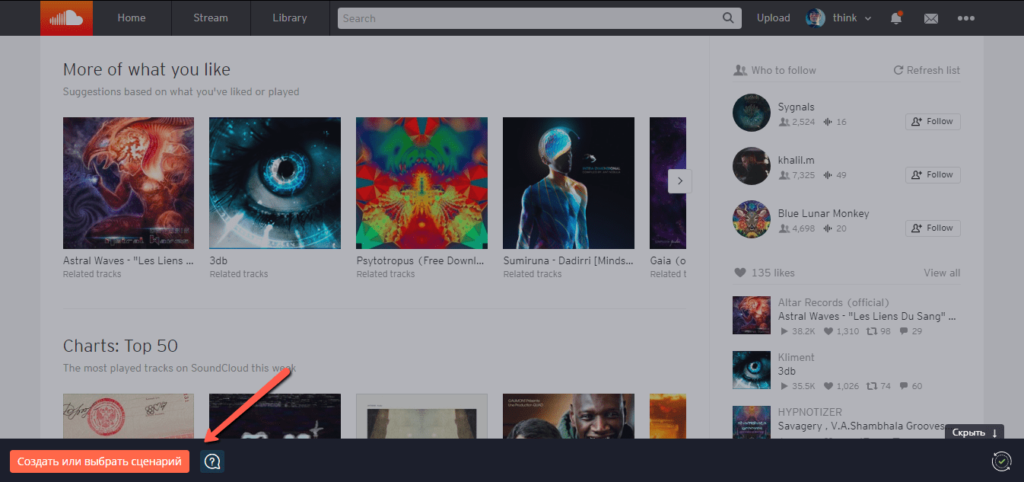
Для лучшей наглядности рассмотрим простой пример по внедрению онбординга на платформе Experrto. Предположим, что вы зарегистрировались, установили расширение для Chrome и хотите создать цепочку подсказок для своего сервиса по стримингу музыки. Запустив расширение на нужной вам странице, вы сразу же можете начать создавать собственный онбординг-сценарий. Панель начальных настроек выглядит вот так:

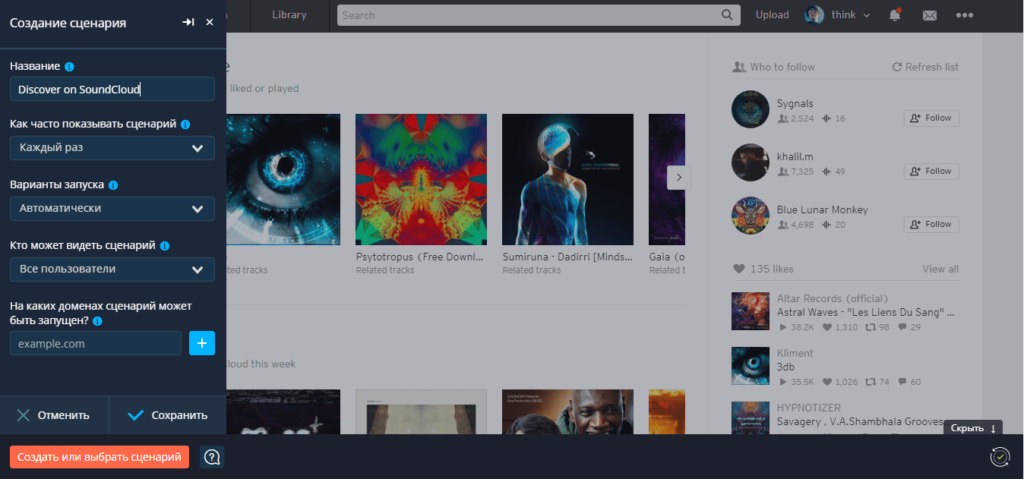
После нажатия на оранжевую кнопку вам нужно выбрать опцию создания нового сценария и определиться с его базовыми параметрами:

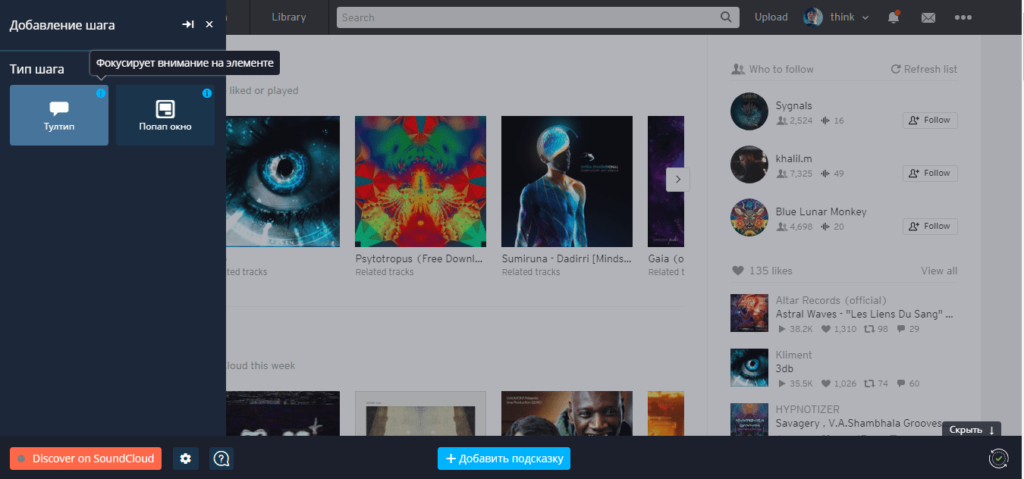
Сохранив исходные настройки, вы увидите 2 варианта оформления шагов онбординга: тултипы и поп-ап окна. Первые поясняют отдельные элементы интерфейса, а вторые размещаются по центру страницы, чтобы сфокусировать внимание пользователей на сообщении.

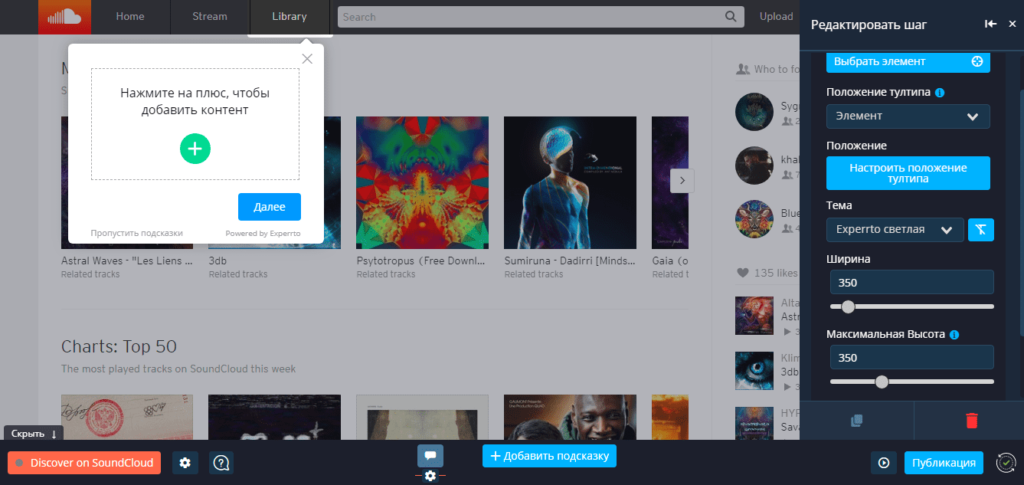
Если вы планируете создавать серию тултипов, вам сразу же предложат определить место размещения подсказки. В нашем случае это будет вкладка с библиотекой любимых композиций:

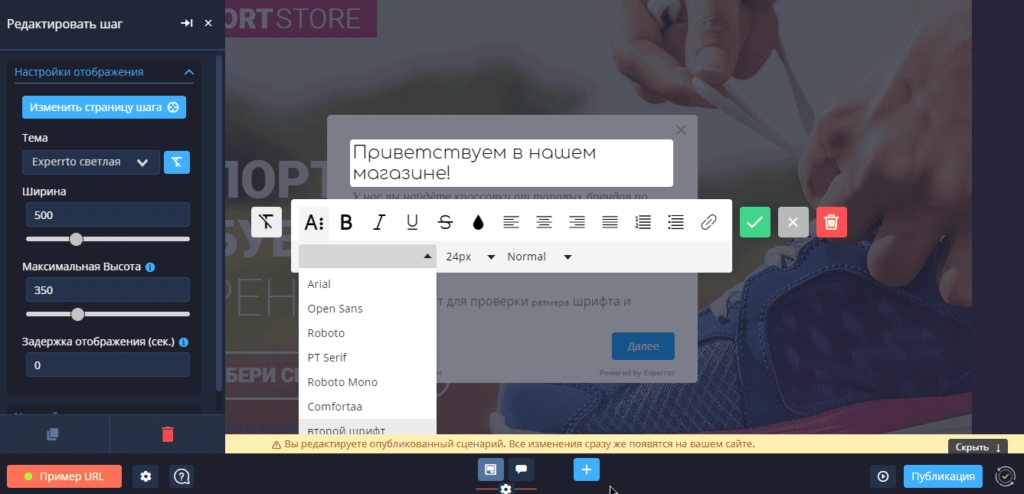
Как только вы выберете нужный вам элемент, на экране появится панель редактирования тултипов. С ее помощью вы можете менять положение подсказок, подбирать цветовое оформление, корректировать размеры, изменять текст и работать с другими расширенными настройками.
Чтобы завершить редактирование первого шага, нужно просто нажать на кнопку «Добавить подсказку», которая находится в центре нижней панели управления. Аналогичным образом вам нужно будет оформить все последующие тултипы вашего онбординг-сценария. Как только вы убедитесь в том, что все работает правильно, готовую цепочку подсказок можно запустить на сайте.

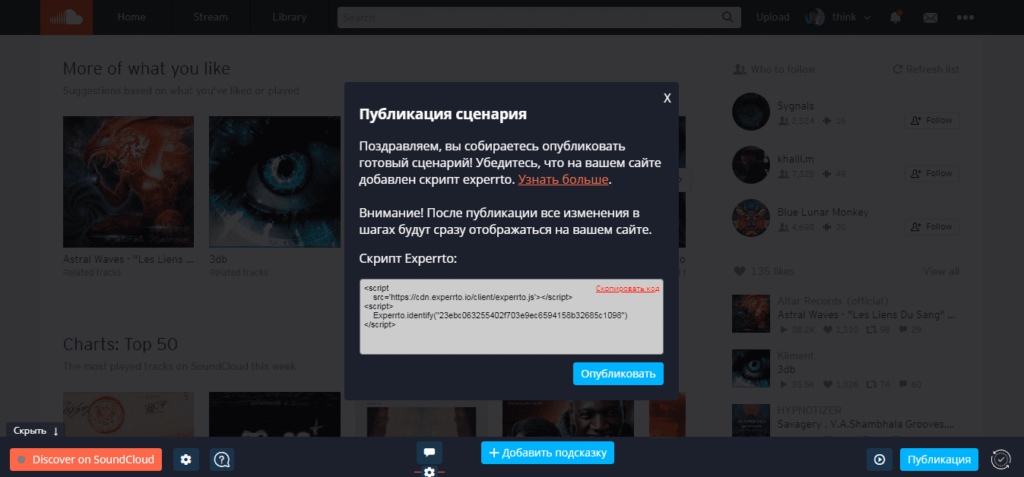
Закончив с настройками и выбрав опцию «Публикация», вы увидите всплывающее окно с предложением добавить скрипт на ваш сайт. А если к этому моменту скрипт Experrto уже будет размещен на вашем ресурсе, для запуска онбординга вам останется лишь нажать соответствующую кнопку.
Примечание: все шаги создания и редактирования сценариев из нескольких поп-ап окон выполняются аналогичным образом.
На контрасте с другими онбординг-решениями
Хотя платформа Experrto вышла на рынок совсем недавно, она уже может предложить некоторые преимущества в сравнении с гигантами ниши онбординга. К примеру, сервис Intercom также позволяет внедрять обучающие сценарии для пользователей, но предлагает делать это с менее обширным функционалом. С их готовыми шаблонами сценариев можно сэкономить время, однако гибкие настройки подсказок и окон, о которых было сказано выше, здесь недоступны.
Немаловажным аспектом являются и приоритеты обеих компаний. Intercom фокусируется на целом спектре различных услуг (чат-боты, саппорт-решения, маркетинг) и не может обеспечить всем клентам, нуждающимся в онбординге, персональный подход. У команды Experrto в этом плане больше возможностей для маневра: они сосредоточены исключительно на создании удобной навигации и могут предложить юзерам своевременную русскоязычную поддержку. А при необходимости — и вовсе разработать онбординг для конкретного сайта под ключ.
И сколько стоит такое удовольствие?
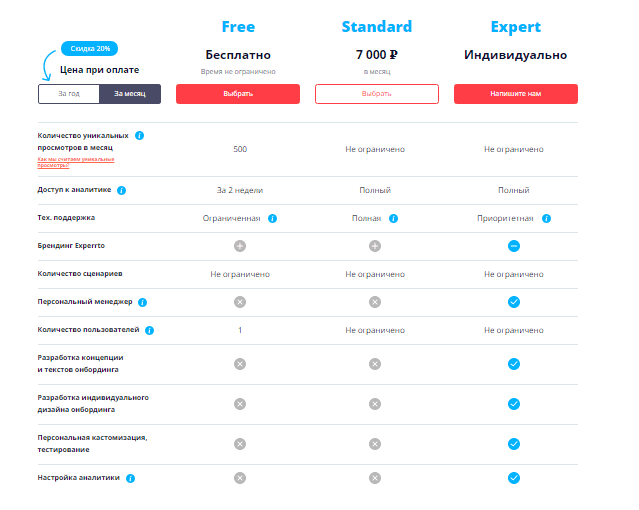
В контексте ценовой политики навигатор интерфейсов Experrto может предложить не только платные тарифные планы, но и бесплатную подписку Free с ограниченными возможностями.

Благодаря freemium-опции вы сможете экспериментировать с различными вариантами онбординга в течение неограниченного времени и видеть статистику по тем 500 уникальным просмотрам, которые будут доступны вам ежемесячно. Что же касается фидбека от платящих клиентов, то они уже отмечают Experrto положительными отзывами.

Платформа Intercom, с другой стороны, не может похвастаться столь демократичным прайсом. Здесь каждые 1000 просмотров онбординг-сценария обходятся в $199, а такие расходы могут оказаться неподъемными для многих компаний.
Вместо заключения
Онбординг-процесс — важный метод вовлечения пользователей, который значительно повышает вероятность их конвертации в лояльных подписчиков. С его помощью вы снижаете нагрузку на службу саппорта, дольше удерживаете людей на сайте в ходе первой и последующих сессий, а также фокусируете их внимание на функциях, которые можно не заметить при самостоятельном обучении.
Способы внедрения онбординга могут варьироваться в зависимости от специфики сервиса, потребностей аудитории и сложности интерфейса. Подсказки, руководства и видеоролики, встроенные непосредственно в продукт, смотрятся очень органично и могут направлять людей по нужному вам пути. Но они также сопряжены с большими денежными затратами и серьезной нагрузкой на отдел разработчиков. Если же тултипы или поп-ап окна «приклеиваются» к интерфейсу с помощью сторонних инструментов — например, расширения Experrto, — вы вполне можете рассчитывать на отличный результат при минимальных вложениях.
Читайте также:
-
Как настроить пиксель в TikTok
-
Где взять номера для регистрации аккаунтов VK
-
Новый минимальный порог ставки для объявлений Вконтакте с оплатой за переходы
-
Как установить Facebook пиксель на Tilda
-
Пошаговая настройка рекламной кампании в MyTarget
-
Топ-3 причины, почему рекламодатель отклоняет ваш трафик




