Core Web Vitals — очередная технология Гугла для оценки качества сайтов. Как известно, ее запустят уже в мае 2021 года. Google вновь пошел своим путем, решив теперь замерять показатель удобства пользования веб-ресурсом. Как именно он это будет делать, узнаем в статье.

Зачем Google запускает Core Web Vitals?
Для любого поисковика, в том числе Google, очень важно качество выдачи. Поэтому факторы сортировки веб-ресурсов в SERP постоянно меняются. Core Web Vitals — это некий микс, объединяющий основные метрики взаимодействия пользователей:
- время отрисовки страниц сайта на десктопе и адаптивных устройствах;
- безопасность соединения (HTTPS);
- удобство взаимодействия юзеров с веб-площадкой;
- комфортный просмотр информации — в частности, отсутствие назойливой рекламы, которой стало слишком много в последнее время в рунете.
Таким образом, Google начнет больше обращать внимание не только на скорость открывания страниц, но и на удобство для пользователя. Другими словами — на юзабилити. Но как он будет замерять, доволен ли конкретный юзер сайтом, ведь мнение каждого субъективно?
Как известно, Гугл уже давно использует для аудита веб-площадок собственный автоматизированный инструмент под названием Lighthouse. Данная технология уже давно с помощью синтетических тестов замеряет контрастность шрифтов, размер ссылок, самые кликабельные зоны и т. д. Теперь же, на основе этих умений, Google покажет более совершенный подход, давая возможность определять качество сайтов самим пользователям.
Эксперименты в направлении Core Web Vitals Гугл проводит несколько лет, но именно сейчас технологию запустят полностью. Поисковик начнет брать у браузеров «живые» данные пользователей со всех сайтов и на их основе выводить решение, что даст владельцам ориентир для дальнейшего развития своих веб-площадок.
Core Web Vitals — разбираемся подробнее, что это такое
Рассмотрим подробнее особенности Core Web Vitals с технической точки зрения. Вот какие метрики входят в набор основных показателей нового формата:
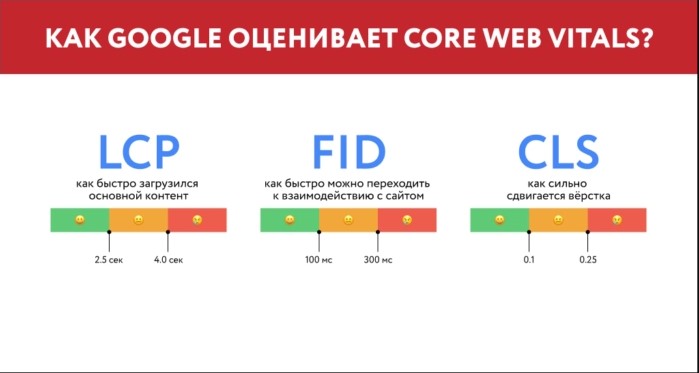
- LCP или скорость. Время, за которое браузер открывает самый крупный элемент на сайте (картинка, видео или объемный блочный текстовый элемент) — простыми словами, скорость загрузки первого экрана веб-страницы. Этот показатель напрямую зависит от сервера, JavaScript/CSS и рендеринга на стороне клиента.
- CLS или визуальная стабильность. Показатель смещения элементов сайта в процессе загрузки — иначе говоря, как быстро стабилизируется web-page. Например, если верстка макета проведена не совсем корректно (не определены размеры изображений, плохо настроены CSS анимации, рекламный блок встраивается неправильно), то во время открытия площадки (преимущественно с телефона), страница сместится. Часто пользователи хотят в этот момент перейти в какой-то раздел, но кликают в другую область и попадают не туда, куда нужно. Естественно, это негативный сигнал для юзабилити.
- FID или интерактивность. Время задержки между действием юзера (клик по ссылкам, кнопкам) и ответом браузера. Другими словами, за какое время (мс) страница становится интерактивной и полезной. Зависит этот параметр непосредственно от JavaScript и стороннего кода.
Все эти три метрики и есть Core Web Vitals.

Примечательно, что «Кор Вайталс» оперирует не искусственными, а «живыми» данными. Это дает возможность решать проблемы юзеров, видеть состояние сайта их глазами. Новая технология предусматривает отчет, куда попадут ошибки/проблемы, которые возникнут при посещениях пользователями конкретной веб-страницы.
Как улучшить показатели Core Web Vitals
Важно понимать, что у Гоши есть сотни факторов ранжирования. Влияние отдельно взятого сигнала не очень велико — например, если сайт медленно грузится (синтетика), но его макет не смещается и быстро становится интерактивным (живые данные), он по-прежнему будет конкурентом в топе-10 выдачи. С другой стороны, любое улучшение, это плюс в копилку веб-ресурса, тем более что Core Web Vitals включает несколько метрик — скорость, удобство пользования, безопасность просмотра. Поэтому работа над улучшением будет оправдана, особенно если один из параметров «Кор Вайталс» находится в красной зоне.
Согласно исследованиям Гугла, если сайт соответствует пороговым значениям Core Web Vitals, то из 100 юзеров только 24 покинут его в течение 1 минуты. Получается, что доработав техническую составляющую веб-ресурса, можно получать больше трафика.
Соответствие правилам Core Web Vitals может стать основополагающим критерием для появления страниц сайта в спецэлементах выдачи Гугла — например, в Direct Answer (точный ответ) или блок «Главные новости». До этого момента, чтобы площадку выбрали для показа, надо было обязательно подключаться к технологии AMP. Теперь же это требование отменили.
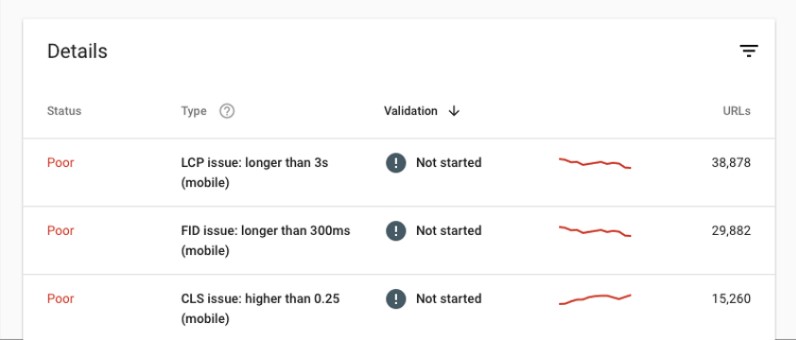
Как же понять, есть у веб-ресурса проблемы с новым форматом и как их исправить? Все достаточно просто — надо просмотреть новый отчет об основных интернет-показателях в Гугл Вебмастере, чтобы определить группы проблемных страниц.

Дальше переключитесь на PSI — очередной сервис для мониторинга проблем в «Кор Вайталс». Сам PageSpeed Insights работает на базе Lighthouse и предлагает следующие рекомендации по улучшению веб-сайта:
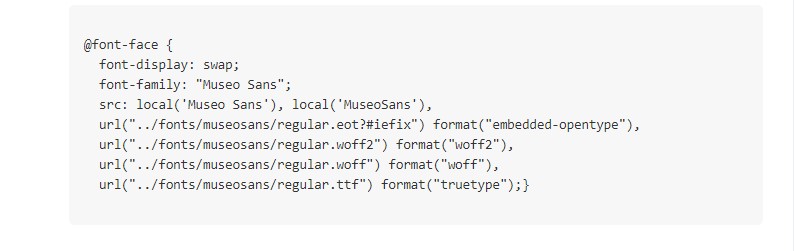
- Обеспечьте пользователям показ всего текста, пока веб-шрифты еще не загрузились. Для этого внесите поправку в функцию отображения шрифтов так, чтобы сначала прописывалось правило загрузки, а потом уже font-family.

- Уменьшите влияние стороннего кода, сильно замедляющего работу сайта. Перенесите тяжелые скрипты ресурса в футер и подключите асинхронную загрузку.
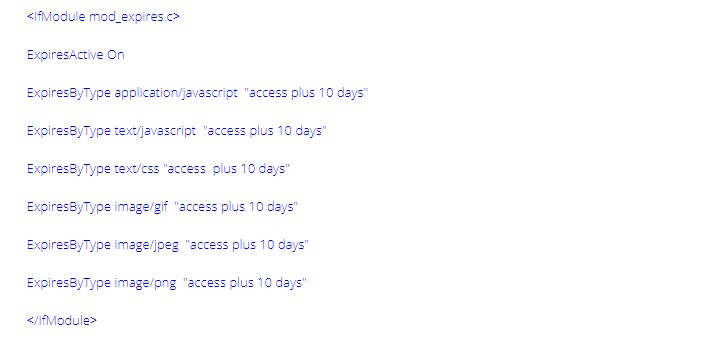
- Задайте через htaccess правило на кэширование всех статических объектов. Время кэша лучше выставить на возможное максимальное.

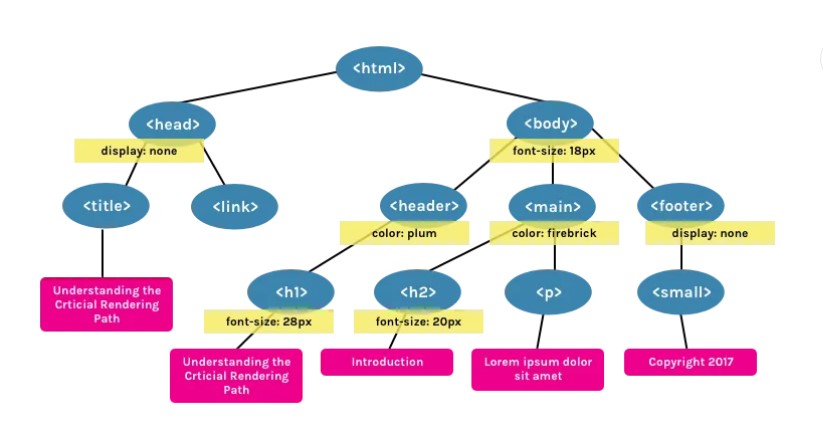
- Минимизируйте работу основного потока. Другими словами, когда подключается процесс визуализации — анализ HTML/CSS/JavaScript, создание DOM, применение стилей и прочее. На практике самыми большими потребителями ресурса являются JavaScript и CSS, поэтому надо поработать именно с этими элементами — сократить или разделить коды, перенести скрипты в низ страницы, оптимизировать изображения и т. д.
- Сократите размеры DOM. Это программный интерфейс, открывающий доступ к HTML-документам ресурса. Сама структура объектной модели очень сложная и объемная, из-за чего загрузка ухудшается, ведь браузеру надо выполнить кучу запросов, до того, как открыть нужную страницу перед юзером. Многим посетителям долгое ожидание надоедает, они покидают сайт. Разработчики вообще рекомендуют оставлять не более 1500 элементов DOM — более обширная структура снижает результативность web-документа. Поэтому создавать дополнительные узлы корневой основы следует только по необходимости, а как только в них отпадает потребность — удалять.

- Сократите время выполнения JS-кода. Чтобы ускорить загрузку страниц, надо переносить код в футер. Иначе в процессе обработки структуры, синтаксический анализатор встретит JavaScript и приостановит выполнение DOM до тех пор, пока целиком не проанализирует все. Только после завершения данной работы алгоритм вернется к созданию DOM, что на крупных сайтах может занять достаточно большое время. Также в целях оптимизации рекомендуется разделять, сжимать и удалять неиспользуемые коды и плюс — обязательно использовать кэширование.
- Уменьшите количество HTTP-запросов. Как и было написано выше, браузер при отображении простой страницы посылает к серверу до десятка запросов. Представьте теперь, что дизайн сайта красочный и многофункциональный — тогда запросов будет куда больше, из-за чего реально снизится скорость загрузки ресурса. Решение тут простое: отключить лишние плагины, объединить элементы (например, таблицы стилей в один файл, данные библиотеки в другой), распределить компоненты между серверами (можно использовать параллельные загрузки).
Некоторые изменения лучше доверить специалистам, так как любая ошибка существенно повлияет на отображение рабочих элементов сайта. Например, без навыков программирования будет трудно оптимизировать JS-код или копаться в htaccess. С другой стороны, включить кэширование, сжать изображения и удалить ненужные плагины не так сложно.
Однако вебмастеры не должны считать, что если они сделали свой сайт быстрым для PageSpeed Insights, то решили все проблемы. Конкретный ресурс может показывать хорошие результаты в PSI, но недостаточные для Core Web Vitals. Новый формат ранжирования учитывает данные из отчета BigQuery, куда заносятся сложности взаимодействий с площадкой каждого пользователя.
Также неправильно будет основываться на данных только из «Кор Вайталс». Например, здесь сайт может быть в «зеленой зоне» из-за того что основная часть посетителей заходит с десктопа. Однако при входе с мобильных устройств у пользователей возникают реальные трудности с отрисовкой первого экрана, сдвигом макета и прочими моментами. Проблема может быть связана с сетью или процессором устройства пользователя.
Получается, что вебмастерам надо вести анализ действий каждого посетителя (прослеживать географию, источники и устройства трафика), ведь только так можно увидеть проблему. Если только у 5-6 % пользователей возникают проблемы с взаимодействием (например, эти юзеры заходят со старых телефонов), то можно не зацикливаться на улучшение скорости, так как у большинства пользователей все нормально.
Таким образом, улучшать показатели Core Web Vitals надо в комплексе, используя для этого все доступные инструменты. О них и пойдет речь дальше.
Инструменты для работы с Core Web Vitals
Все популярные инструменты Гугл для веб-разработчиков теперь поддерживают измерения «Кор Вайталс»:
- PageSpeed Insights — предоставит данные о производительности страницы в лабораторных и полевых условиях (как воспринимают сайт потенциальные и реальные пользователи);

- Search Console — новый отчет позволит определить группы страниц, требующих внимания (Гугл Вебмастер детально показывает характеристики сайта по всем метрикам Vitals);

- Chrome UX Report или просто CrUX — простой и понятный сборник данных о реальном пользовательском опыте, куда сведения поступают непосредственно от зарегистрированных юзеров;
Здесь подробно о том, как настроить панель управления CrUX для любого источника — https://web.dev/chrome-ux-report-data-studio-dashboard/
- Chrome DevTools — поможет обнаружить неожиданные сдвиги в макете сайта и другие проблемы визуальной нестабильности;

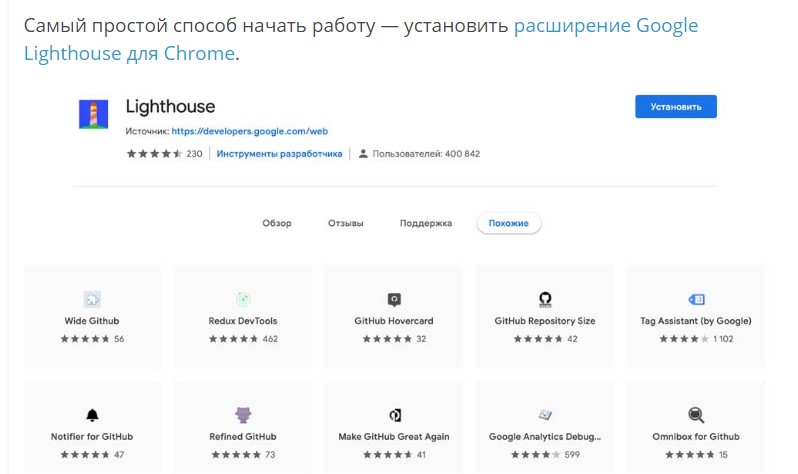
- Lighthouse — диагностирует проблемы и определить возможности для улучшения пользовательского опыта;

- BigQuery — облачная база данных, где можно увидеть много интересного (показатели по устройствам, гео и прочее);
Подробнее о том, как настроить BigQuery — https://netpeak.net/ru/blog/google-bigquery-podrobnyy-obzor-funktsii/
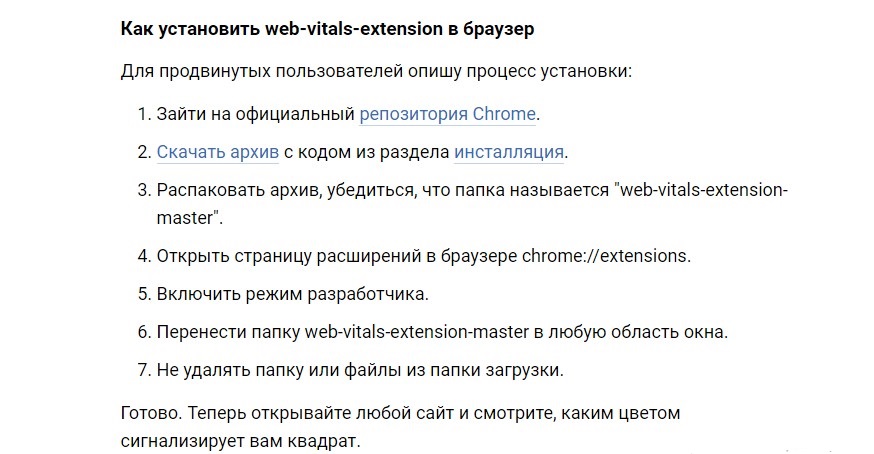
- Web Vitals Extension — расширение Web Vitals для диагностики и оценки производительности веб-страниц при просмотре.

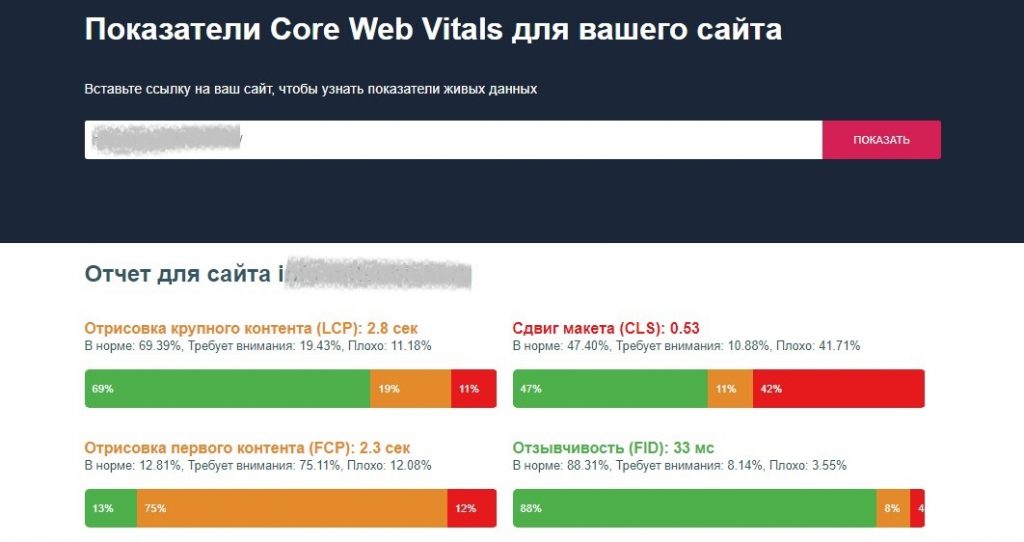
Еще один инструмент предлагают российские разработчики — WebVitals.ru. Здесь все максимально удобно, достаточно вбить адрес сайта и система автоматически соберет данные чисто по Core Web Vitals.

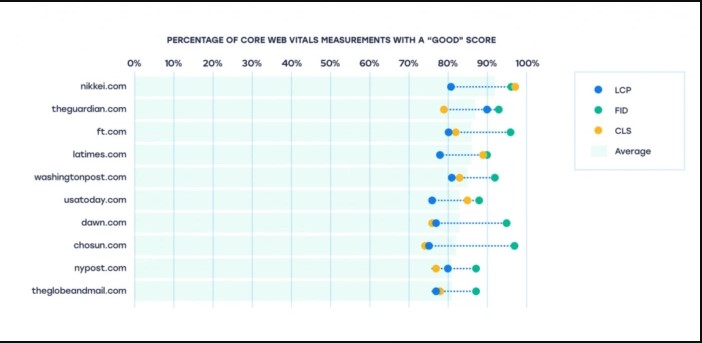
Полезное исследование провели на Impression летом 2020 года. Британское издание отобрало несколько самых популярных новостных сайтов и выяснило, какие из страниц взлетят в топ после выката Core Web Vitals, а какие опустятся вниз и могут даже получить баны SERP. В качестве инструмента использовался CrUX, предоставивший данные за 3 месяца. Оперировали следующими мерками good и bad:
| Хорошо | Плохо | |
| LCP | < 2,5 секунд | >4 секунд |
| CLS | <0,1 баллов | >0,25 баллов |
| FID | <100 мс | >300 мс |
Лучшими показали себя веб-издания The Guardian, Nikkel, деловой газеты The Financial Times и популярной лос-анджелесской LA Times.

В исследовании участвовали также российские сайты kp.ru и rg.ru. Их показатели оказались средними.
Выводы
Core Web Vitals — это новый уровень оценки качества веб-ресурсов. Если до этого использовался чисто синтетический подход, не дающий увидеть полную картину происходящего, то теперь пользовательский опыт передается гораздо лучше. Как было при искусственном замере — загружали сайт во встроенной вкладке виртуального браузера и анализировали качество взаимодействия при эмуляции ввода. А через «Кор Вайталс» мы видим реальность — к примеру, что первый экран загружается долго, и юзерам приходится ждать больше 3 секунд.
Внедрение новой технологии положительно скажется на качественных ресурсах — они должны автоматически продвинуться в топ, вытеснив оттуда неудобные и долго загружаемые площадки. Запустив Core Web Vitals, Гугл отдал предпочтение реальным и практическим данным, хорошо понимая, что искусственное оценивание качества сайтов ведет в никуда. Целевая аудитория может относиться к вашему ресурсу совсем не так, как это видит синтетический тест.
Читайте также:
-
Альтернативы Key Collector в 2024
-
Как лить трафик на гео: Польша
-
ShutterStock бесплатно раздает изображения и видео из-за COVID-19
-
Платные и бесплатные базы емейлов 2024 года для рассылок
-
iOS-приложения под вертикаль гемблинга в 2024 году – Панацея?
-
Как работать с тизерным трафиком в Юго-Восточной Азии. Доклад Константина Новофастовского на MAC Kyiv





![rsz_2shutterstock_264105869[1] images](https://protraffic.com/wp-content/uploads/2020/10/rsz_2shutterstock_2641058691.jpg)