Формирование структуры является важным этапом в разработке сайта. Поисковым системам нравится иерархическая архитектура, в которой все рубрики и страницы аккуратно разложены по полочкам. Такие ресурсы априори занимают высокие позиции в выдаче, если хорошо оптимизированы и по другим направлениям. Узнайте, как быстро создать XML-карту, воспользовавшись онлайн-сервисами и примерами из практики.
Пример структуры сайта магазина и компании
Прежде, чем переходить к этой теме, надо уяснить — архитектура сайта бывает двух типов.
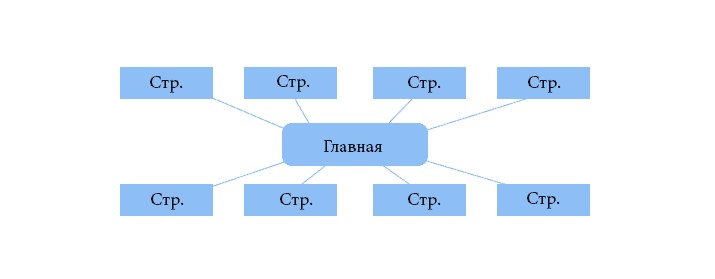
- Простая или двухуровневая. Предусмотрена главная страница и несколько дополнительных внутренних второго уровня. Хорошо подходит для лендингов, визиток и в целом маленьких, узко нишевых ресурсов, в которых тема каждой web-page очень близка.

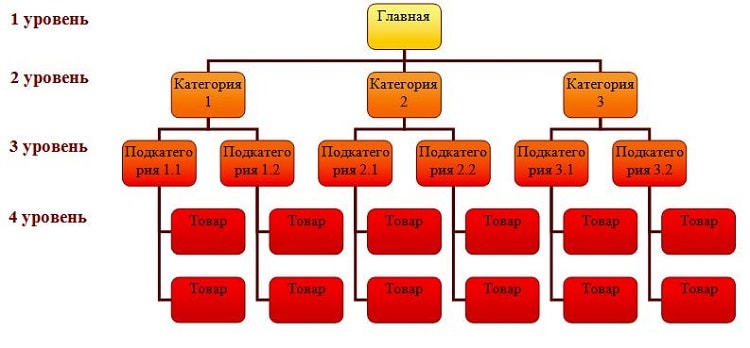
- Сложная или древовидная. Включает три и более уровня вложенности. Используется на крупных порталах, форумах, интернет-магазинах. Древовидная, сложная архитектура включает несколько разделов — каждый из них может иметь разную структуру.

Встречаются и другие названия структур: линейная, решётчатая, ветвистая, блочная. Однако суть их одинаковая, ведь они относятся либо к простой, либо к сложной схеме.
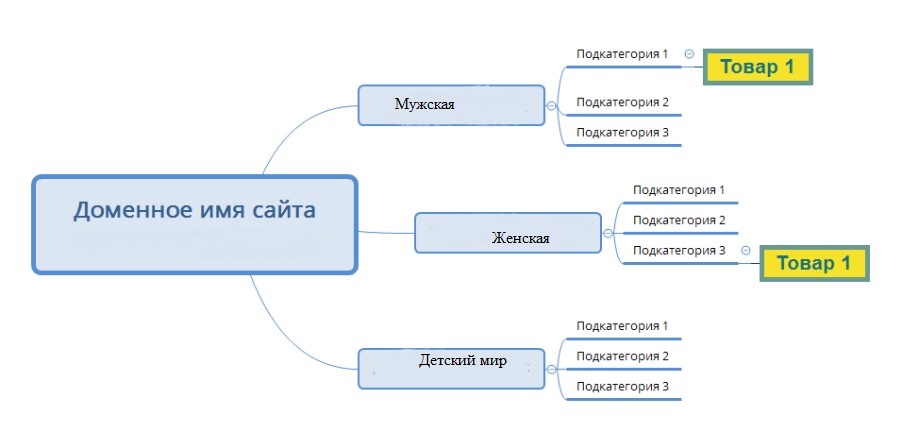
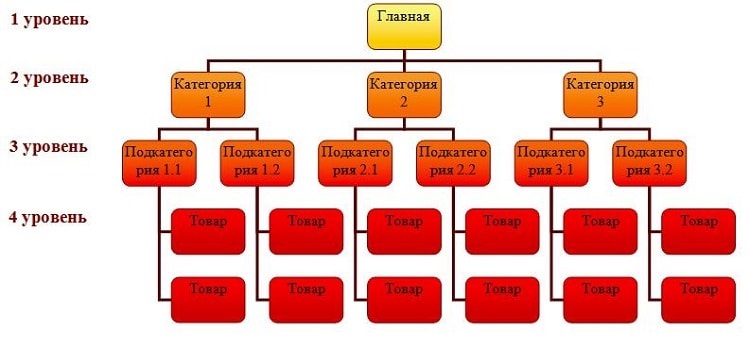
Рассмотрим для примера Seo-каркас стандартного интернет-магазина одежды, созданный по сложной схеме. Здесь используется несколько основных типов страниц:
- категории (с подкатегориями или без) — подойдут такие разделы, как «Мужская», «Женская», «Детский мир»;

- карточки товаров или странички с описанием характеристик вещей — обычно располагаются на третьем или четвёртом уровне;

- информационные или текстовые страницы второго эшелона — для интернет-магазинов это обычно такие разделы, как «О нас», «Гарантия», «Доставка», «Оплата» (ссылки на них идут прямо с главной сайта);
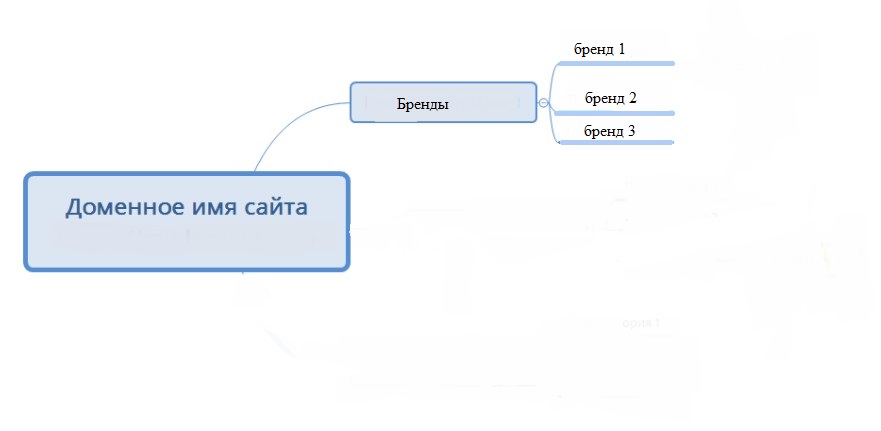
- бренды или списки с описанием производителей — сам раздел второго уровня, а описания брендов третьего;

- статьи или познавательные материалы (всё чаще используются в онлайн-магазинах, так как позволяют получить больше трафика из поисковых систем) — представляют документы третьего уровня.
Помимо этого, интернет-магазин включает и техническую структуру. Она состоит из дополнительных функциональных страниц, непосредственно связанных с работой проекта.
Кстати, грамотная структура сайта потом позволит сделать хорошую перелинковку. Мы уже рассказывали, как работает кольцевая перелинковка сайта и другие ее виды — почитайте материал, чтобы понять, зачем она нужна и как помогает развивать ресурс.
Что касается ресурсов, архитектура которых построена по простой схеме. Например — это идеальный вариант для блога фотографа, где достаточно: документа с контактами, формы заказа услуги и дополнительных веб-пэйдж с портфолио (авторскими фото).

На большее такой сайт не потянет, так как минимум для 20-страничного ресурса уже нужно разбивать структуру на несколько групп, что правильно для удобства и Seo в целом.
Как проектируется и разрабатывается структура сайта
Вот как примерно рекомендуется начинать создавать карту для будущего интернет-проекта:
- чётко сформулировать идею веб-ресурса, отталкиваясь от смысла тематики;
- выявить свою целевую аудиторию, учесть приоритетность их запросов;
- обозначить базовые направления сайта;
- назвать главную страницу.
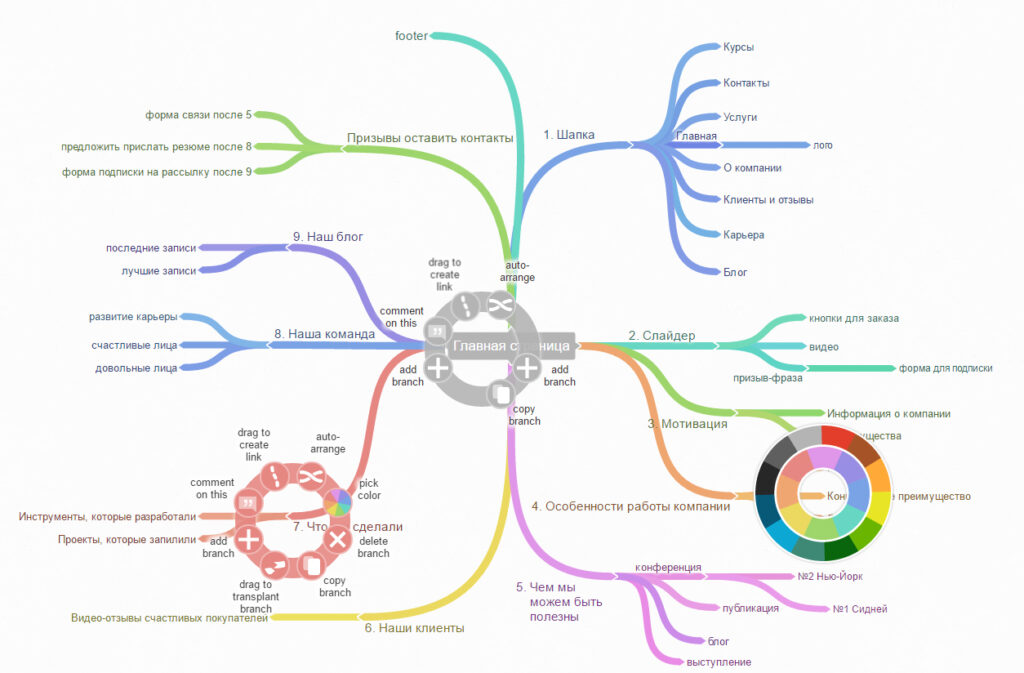
А дальше построить навигацию. Добавить разделы/подкатегории. Важно сразу определить (пусть и примерно), сколько статичных и динамичных записей будет. Всё это с учётом обратной связи с посетителями: кнопки для заказа, видео, мотивационные фишки и т. д. Так создаётся костяк — графическое отображение архитектуры.

Структура должна быть тщательно продумана и сформирована ещё на стадии проектирования интернет-площадки. Это позволит избежать переделывания базы уже сформированных URL — рутинной и большой работы. Придётся делать описания к новым рубрикам/категориям, подготавливать редиректы, менять всю внутреннюю перелинковку. На это уйдёт не меньше месяца, если не больше.
Конечно, можно нанять фрилансера на стороне, но сколько он запросит за свои услуги — приходится лишь гадать. И самое неприятное — реконструкция грозит падением позиций, уже набравшего какой-то вес сайта.
Как анализировать и скачивать чужие структуры
Один из правильных способов выстроить грамотную структуру своего веб-ресурса — скопировать идею у конкурентов. Этим приёмом удастся значительно облегчить процесс, воспользовавшись готовым вариантом. Часто в интернете встречаются потрясающе чёткие примеры формирования карты. Такие возможности упускать не стоит.
Вот в какой последовательности надо это делать.
- Проанализировать нескольких конкурентов в тематике.
- Выбрать лучший вариант.
- Скопировать структуру.
Парсить архитектуру чужого сайта можно с помощью различных инструментов. В свободном доступе их много. Это такие известные программы, как Majento Site Analyzer, Netpeak Spider, ComparseR и другие.
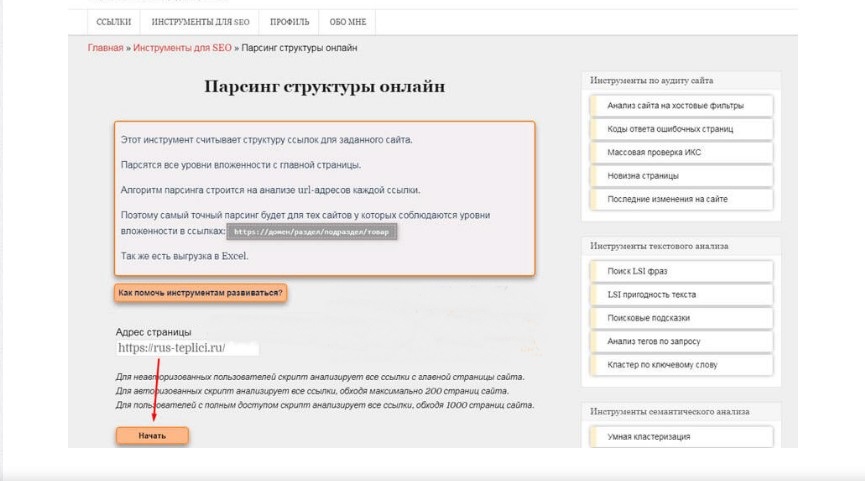
Для примера. Есть бесплатный инструмент на персональном блоге Артура Корсакова под названием «Парсинг структуры онлайн». Достаточно вбить в окошко адрес любого домена, чтобы сервис начал автоматически считывать и парсить уровни вложенности.

Как строить структуру сайта онлайн в виде схемы
Этот процесс называется прототипированием или созданием визуального сайтмапа. На данный момент известно несколько сервисов, предоставляющих возможность построить архитектуру интернет-проекта онлайн.
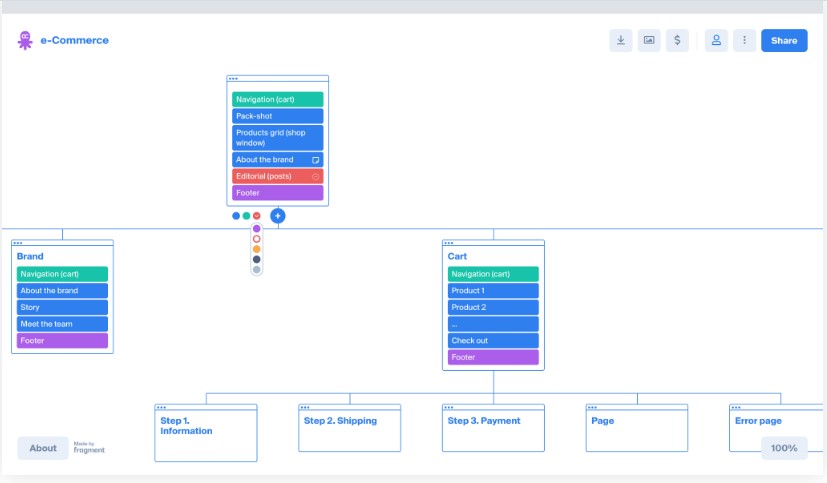
- Octopus.do. Молниеносный визуальный конструктор для построения XML-карты в традиции минимализма, без лишних деталей. Работает быстро, формируя страницы из блоков и мокапов. Протестировать инструмент можно без регистрации, но дальше 8 долларов в месяц. Вот пример.

Интерфейс целиком понятен, не перегружен анимационными элементами. Отдельные пиктограммы недостаточно крупные. Зато можно оперативно создавать и добавлять секции (достаточно нажать значок «+» или Enter). Блокам можно придавать разные цвета и присваивать имена для удобства проектирования.

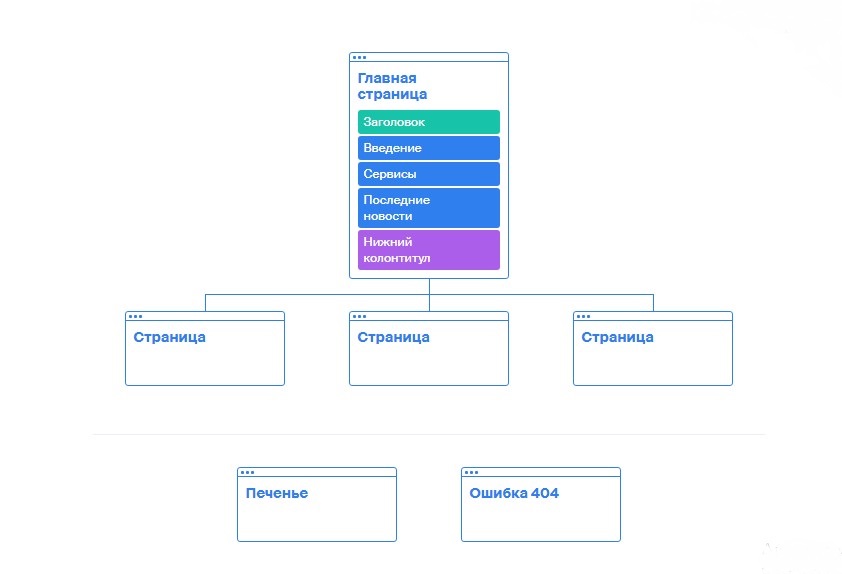
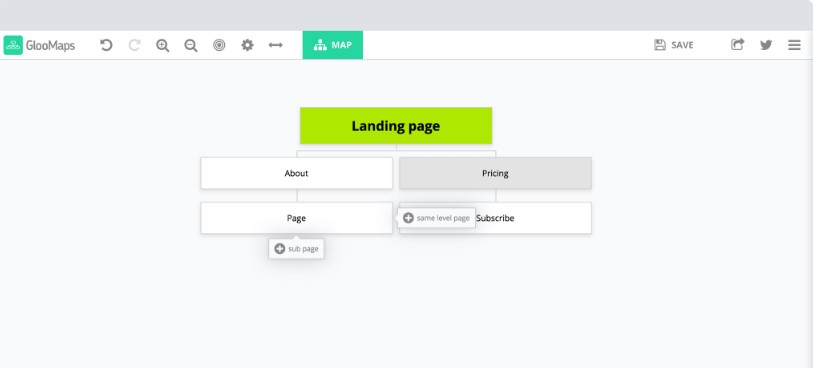
- Gloomaps. Отличный инструмент для новичков, дающий возможность экспортировать спроектированную схему в PNG, XML, PDF. Здесь вообще не нужно регистрироваться. Пользователю мгновенно открывается рабочая панель, дающая возможность создать каркас будущего сайта. Вот так выглядит структура лендинг-пэйдж в стиле минимализм, сгенерированная на этом сервисе.

Также имеется возможность настраивать цвета, отмечать настройки, выбирать способ отображения sitemap.
Есть много и других инструментов — Flowmapp, Writemaps, Rarchy. Подход везде практически одинаковый. Сайтмап строится как с нуля, так и в генеративном порядке по ссылке на какой-либо понравившийся веб-ресурс.
Требования к правильной Seo структуре сайта
Смотрим, какие требования выдвигает Яндекс:
- придерживаться чёткой ссылочной иерархии — каждый документ нужно относить к своей рубрике;
- сформировать XML-карту, ускоряющую индексацию веб-ресурса;
- закрывать от индексации служебные и технические разделы;
- присваивать каждой странице уникальный урл;
- использовать человеко понятные URL (ЧПУ).

Как видим, Яша ограничивается общими правилами по сайту.
А вот какие критерии озвучивает Гугл:
- делать архитектуру как можно проще;
- блокировать доступ к проблемным страницам в robots.txt;
- добавлять в урлы знаки препинания — дефис, косая черта, знак равенства и т. д;
- внедрять короткие и незамысловатые URL, применять вместо идентификаторов слова.

Для Гоши структура — это преимущественно правильная работа с адресами страниц, что логично и позволяет избежать путаницы. Особенно актуальны параметры сортировки для крупных интернет-магазинов.
Для обоих поисковиков важны внутренние файлы: без них они не смогут правильно индексировать страницы. Мы уже рассказывали о директиве User Agent и других, позволяющих управлять оптимизацией. Перейдите по ссылке, чтобы научиться настраивать внутренние файлы сайта.
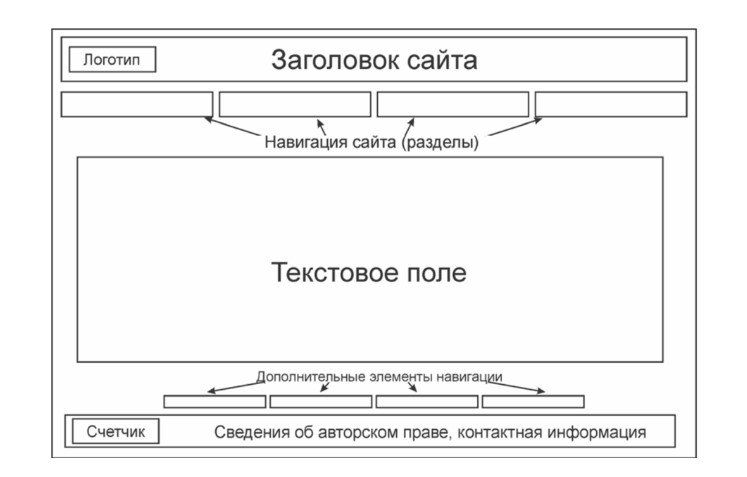
В целом, чтобы сайт понравился не только поисковикам, но и пользователям, придерживайтесь классических требований стиля. Вот к такой архитектуре со стандартным расположением блоков привыкла большая часть юзеров по всему миру.

Рассмотрим её подробнее.
- Header (шапка). Самая верхняя, головная часть страницы. Здесь располагается логотип сайта, основное горизонтальное меню и некоторые добавочные элементы, характерные для определённой тематики.
- Sidebar (боковое меню). Подключается справа, слева или с обеих сторон одновременно. Боковой сайдбар вообще может отсутствовать, хотя такое редко встречается на практике. Главное предназначение данного блока — включать меню с разделами, преподносить дополнительную информацию, содержать какие-то интересные особенности (связанные с тематикой).
- Body (тело). Центральная зона, где помещают основной контент сайта. Он должен быть легко читаемым, хорошо заметным. Читателям приятно, когда вся информация собрана на одном экране, максимум двух. Пролистывать страницу длительное время вниз — уже никто не хочет. На дворе 21 век — людям не комфортно ждать, поэтому они с лёгкостью уходят к конкурентам.
- Footer (подвал). Большей частью тут размещают информацию о контактах, доставке, другие полезные сноски. Отличная идея вставить в футер навигационное меню, ссылки на интересные статьи и рубрики.
Что-то кардинально менять в представленной схеме неправильно. Сайт однозначно будет выглядеть несуразно, если, например, верхнее меню перенести в footer, а центральный блок со статьёй в header. С другой стороны, конечно, можно проявить своеобразность, но ограничиваясь лишь отдельными элементами.
Иногда в хедере хорошо смотрится ссылка на лучший материал блога, а в подвале — горизонтальное меню. Но это частности, не меняющие главный смысл правила.
Вообще, трудовой процесс организации архитектуры сайта включает два направления. Работа над внутренней и внешней составляющими. Обоим аспектам надо уделять равное внимание.
- Юзабилити крайне важно для посетителей ресурса. Первостепенная задача, это обеспечить быстрый поиск информации — пользователи должны затрачивать минимум времени при переходах с одного раздела на другой.
- Грамотная перелинковка — больше для поисковиков. Тут следует наладить чёткую связь между категориями, подрубриками, дополнительными страницами. Особое внимание уделить связи между всеми данными элементами. Боты во время индексации и ранжирования сайта как раз учитывают качество этой работы веб-мастера.
Отдельно нужно акцентировать внимание на вложенности страниц. Чересчур глубокое их расположение не приветствуется поисковыми ботами (часто они просто игнорируют web-page, которые ниже 4-5 ступени), поэтому количество уровней надо ограничивать в 3 клика или 4-5 (крупные интернет-магазины, типа Amazon).
Например: Главная/Рубрика/Статья или Главная/Категория/Подкатегория/Карточка товара.

Создать грамотную структуру интернет-площадки сегодня может каждый веб-мастер. Достаточно следовать правилам поисковиков и позаботиться об удобстве пользователей. Если архитектура выполнена крайне плохо, то желательно сменить её. При грамотно проведённой работе отклик будет колоссальный.
Читайте также:
-
Околобюджетный сетап для теста связки, или как заливаться с Facebook
-
Подсказки YouTube — парсинг и сбор
-
Как арбитражник может повлиять на ретеншен трафика в гембле
-
💸 ТОП-10 популярных Push-сетей с отзывами 2023
-
Что такое партнерская программа? Детальный разбор
-
Что такое SSH-туннели: где купить и как использовать






